안녕하세요^^ 오늘은 파비콘을 만들어 보는 시간을 가지도록 하겠습니다. 쉽고 간다한게 설명을 해드릴테니 잘보고 따라 해보시기 바랍니다. 대부분 사람들이 파비콘이 뭘까? 생각을 하시는 분들이 많으실거라고 생각을 합니다. 하단에 보시면 이미지로 보여드리겠습니다.

위의 이미지를 보시면 홈페이지(사이트)들이 나란히 되어 있는 모습을 보실수가 있습니다. 제가 V 체크 표시를 해놓은 부분을 보시면 저기 조금만 로고 이미지 처럼 생긴 부분이 파비콘 입니다. 아무래도 이쁘게 만들어 놓으면 많은 분들이 궁금해서라도 클릭을 해보시거나 확실히 눈에 띄는것을 확인을 해보실 수 가있습니다.
그렇다면 파비콘 사이즈는 어느정도면 될까? 사이즈는 16x16으로 하는게 적당하고 생각을 합니다. 이 사이즈로 맞추어 놓으니 파비콘도 금방 변화가 되는 모습을 볼 수 가 있는데요. 네이버 봇이 찾아오는거에 따라서 시간이 걸리기는 하지만 하루만에 되는 경우도 있고, 일주일 걸릴 경우도 있으니 기다려 보시는게 좋습니다.
16x16 사이즈에 로고 이미지를 준비를 하셨다면 하단의 사이트로 넘어가시면 됩니다. 링크를 걸어두 겠습니다.
FavICO.com - Free Online Favicon Generator : Convert image to ico file
www.convertico.com
위의 사이트로 들어가시면 됩니다.

들어가면 파비콘 변환을 할 수 있는 사이트로 나오는데요. 다 영어로 되어있어서 영어를 모르시는 분들이라면 조금 헷갈려 하실수도 있습니다. 간단하니 설명을 참고를 하시고 따라오시면 됩니다.
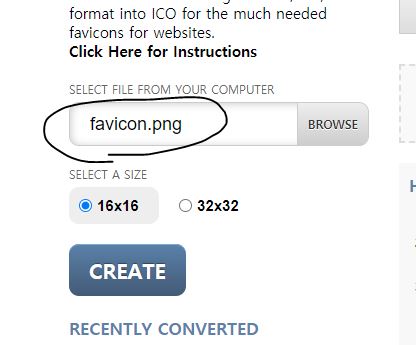
- 16x16 로고 이미지를 작업을 하시고 어떤 폴더에나 바탕화면에 나두셨을텐데요, 위의 이미지를 보시면 동그라미 표시를 해두은 BROWSE 를 클릭을 하시면 이미지를 넣을 수 있게 삽입을 하시면 됩니다.

이미지를 삽입을 하시면 위의 이미지처럼 favicon.png 파일이 보이실겁니다. 정상적으로 삽입이 된 모습입니다. 저 파일명은 제가 fivicon 으로 한거니 크게 신경쓸 필요 없고, 다른 파일 명으로 하셔도 괜찮습니다.
- 두번째로는 하단에 SELECT A SIZE 16x16 사이즈로 맞추어 놓으시면 됩니다.

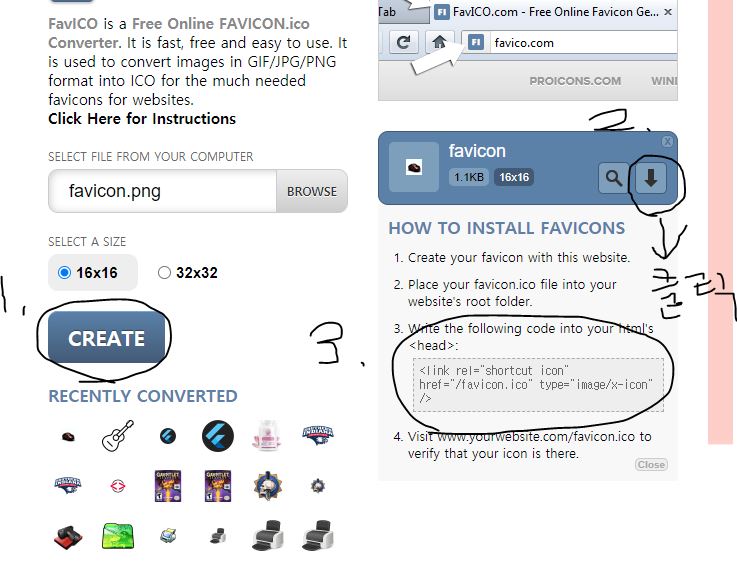
- 위의 설명되로 하셨다면 위의 이미지 1번 CREATE 버튼을 클릭을 하시면 됩니다.
- CREATE 버튼을 누르시면 오른쪽 2번 처럼 내려받기 ↓ 클릭을 하시면 favicon 내려받기 파일을 저장을 해두시면 됩니다.
- 여기 까지가 파비콘 파일을 완료 한 상태입니다.
그렇다면, 이제는 적용을 시켜 보셔야죠? ㅎㅎ
혹시 파일질라를 이용을 하시는 분들이라면 정말 쉽게 다가올 수 는 있지만 모르시는 분들이라면 이부분에서 막힐 수 가 있으실거라고 생각을 합니다. 제가 여기서 부터는 어떻게 설명을 해드려야할지 모르겠지만 어느정도 배우신분들이라면 진행을 할 수 있을 실거라고 생각을 합니다. 대부분 하시는 방식들이 틀려서 제가 하는 이야기에 따라서 따라오시기를 바라면서 설명을 해드리겠스니다.
- www 루트 안에 파비콘 16x16를 작업을 한 이미지를 넣으시면 됩니다.
| <head> 와 </head> 사이에 삽입하고자 할 코드가 있을 경우 등록해 주세요. 하단의 코드 <link rel="shortcut icon" href="http://사이트.com/파비콘 파일명.ico"> |
위의 글처럼 헤더 안에 위의 코드를 본인의 사이트명, 파비콘 파일명으로 수정을 한뒤에 저장을 하시면 하루 ~ 일주일 정도 걸리니 사이트에 따라서 봇이 찾아오는 부분이 다를 수 도 있으니 기다려 보신다면 어느날 본인 홈페이지 대표 이름 옆에 파비콘이 이쁘게 나와 있으실겁니다.
설명을 잘 해드렸는지는 모르겠지만 제 글을 보고 잘되셨으면 하는 부분이며, 오늘 하루도 즐거우 하루 되시기를 바라겠습니다.
댓글